Colorall Game Devlog - Creating a game in one week
tl;dr;
I developed a game by myself for the One Minute Game Jam using Godot in just a few days. You can check it and play it online at itchi.io.
How it all began
I will not lie that when choosing courses for college, one of the big highlights of computer science was the possibility of becoming a game developer. But soon I found out there were a lot more options out there and I ended up working with software development in the EDA industry, which I really like. In the past years, after spending a lot of my free time playing electronic games, I was getting more and more curious about what it takes to create a game. So I started watching a tutorial here and there, but nothing beyond that.
The first Game Jam
So jumping to the end of 2021, a dear friend of mine asked me and some other friends to join him on a Game Jam, which I had no idea of what it was really. He explained that it was like a “hackathon”, to put in words I was more familiar with. During a determined period, you would work on developing a game that would fit some restrictions and themes defined by the Game Jam. It was not required to be a complete and bug-free game, the important thing was to have fun. That was also when he presented me Godot, a free and open-source game engine, and so, using Godot we developed Bring Ur Glam, a 2D platform/shoot’ em up game for the Game Off 2021, where the theme was BUG.
It was a lot of fun working on this game and I think the result is absolutely beautiful. I got to learn a lot about game development and Godot, understanding the basics of movement, collisions, camera movement, enemy AI, and more.
Getting back
After the Game Jam, I was like “when is the next one?”, but the end of the year was around the corner and lots of other things were happening, so I let go of this possible new hobby. I would still watch occasional videos on Youtube on this subject, but not get up from the bed to do anything concrete.
A few weeks ago, I opened Godot again for the first time in the year and started doing some experimental things. But, one of my biggest flaws when it comes to personal projects, is that I work hard in the beginning, but when things get to the usual busywork, I get tired and find something else to do. I almost always need someone else with me to get me continuously excited, or need a clear and defined deadline/goal.
One Minute Game Jam
On Sunday, Jan 30th I bumped into this video from Vimlark, which is one of my favorite creators on the subject of game jams and game development. He was highlighting the upcoming game Jams and there was one starting the next day going up to Feb 5th: the One minute game jam. The limitation of this jam was not to make a game in one minute but to create a game with gameplay of less than one minute, and a theme that would be released when the jam started. Five days sounded like something I could handle and the time limitation would make me stick to a reduced scope, so I joined it, and this is how it went.
Day 1: Monday, Jan 31st
The jam started at 20h my timezone and theme was “COLORFUL”.
I already had one idea in mind which came to me when I saw the time limitation, but after a few minutes of brainstorming, I could not fit the theme in any way, so I started a new brainstorming session looking for the main concept.
I thought about something related to chameleons, mixing up colors, metro lines, stained glass, and more. But nothing was really clicking beyond “mixing up colors”.
So I went with it and started thinking about how the game would be, and settled on something like “you are working on selling paints and need the get the raw material, mix it, and deliver paintings”. The way you would get the raw material would be through a match-3-like game, in which, when matching 3 or more of the same color you would get number as paint material, but could also switch two non-matching tiles of primary colors to make secondary colors. You would get a minute and be scored on the number of paintings completed.
As I would only be able to work on this game at night, I begin with the implementation right away. The first thing I needed was the basics for a match 3 game, that is tiles, a grid to put the tiles, and the ability to change tiles placement. That was fairly easy to set up as I found out days before that Godot’s tilemap is capable of returning the real position from a tile numbering and vice-versa, so no complex math was required.
At the end of the time I had to work on the game on Monday the really basic blocks for everything was done.
Day 2: Tuesday, Feb 1st
On Tuesday I worked on the system to exchange pieces placement, matching them, registering matches and refilling the board, and also the painting orders. That went kind of smooth, especially after finding this playlist by Mister Taft Creates where they implement a match 3 game in Godot.
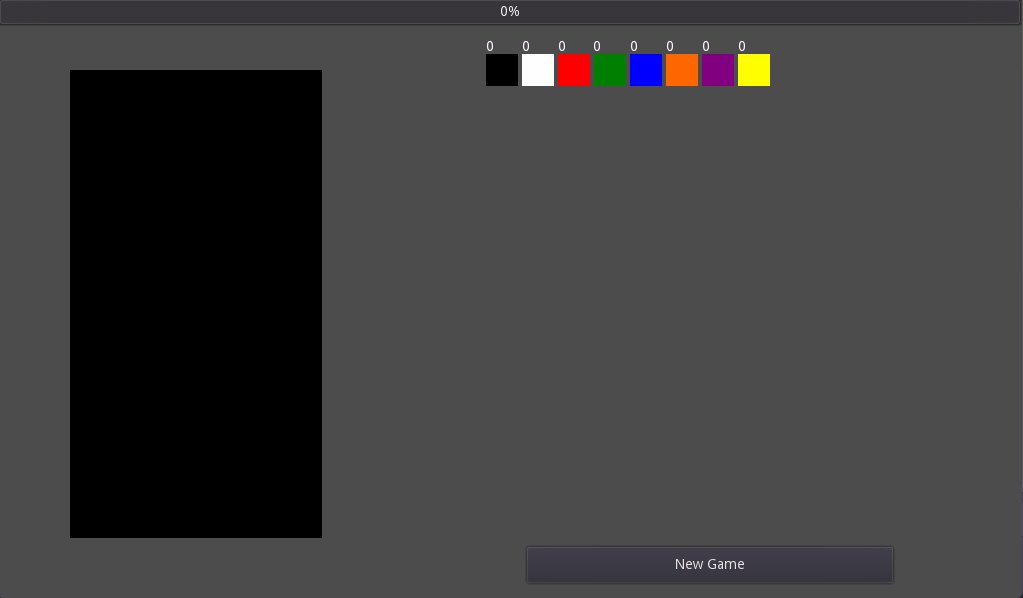
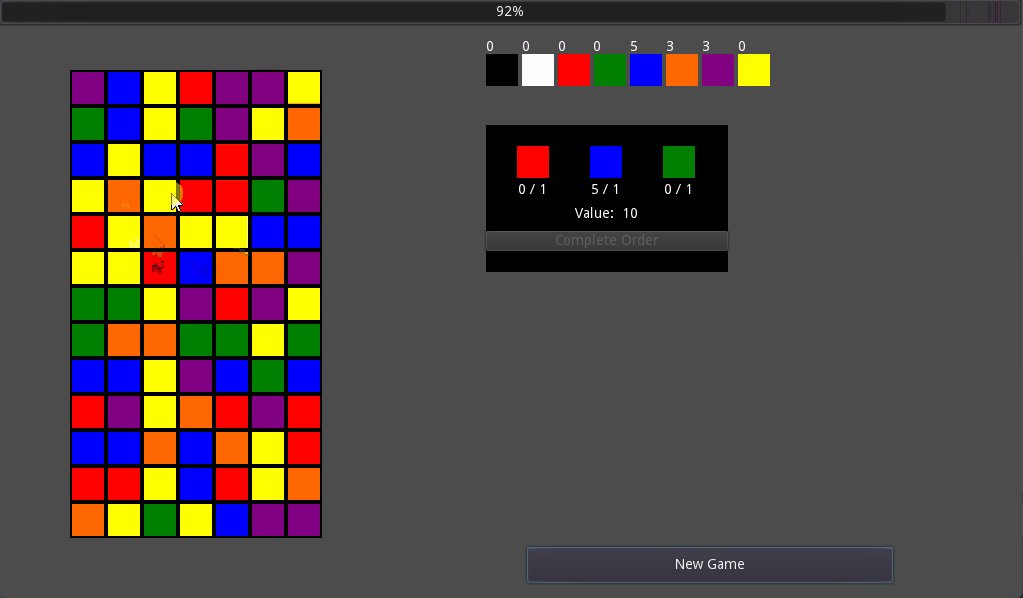
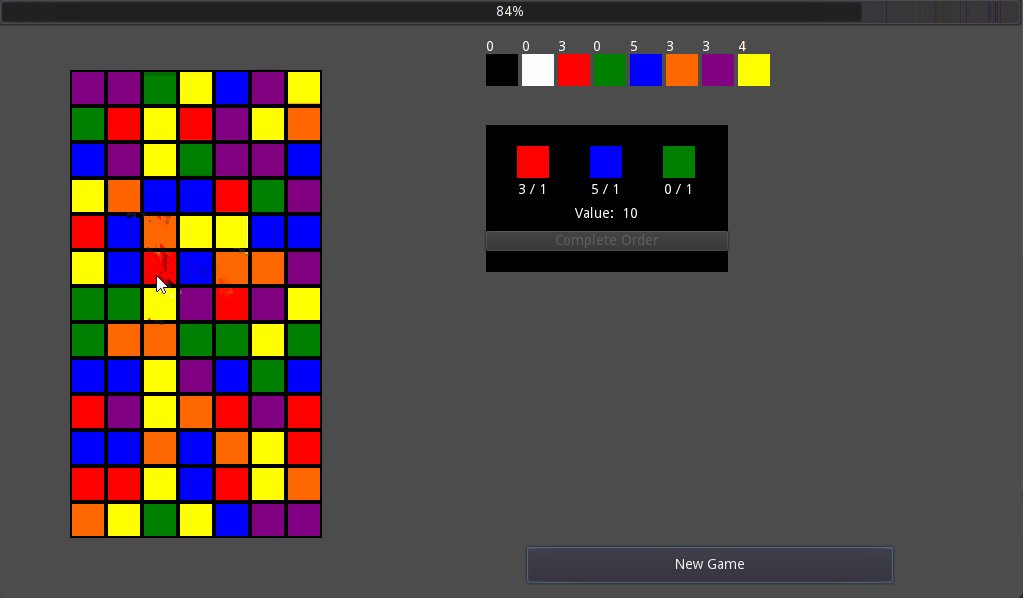
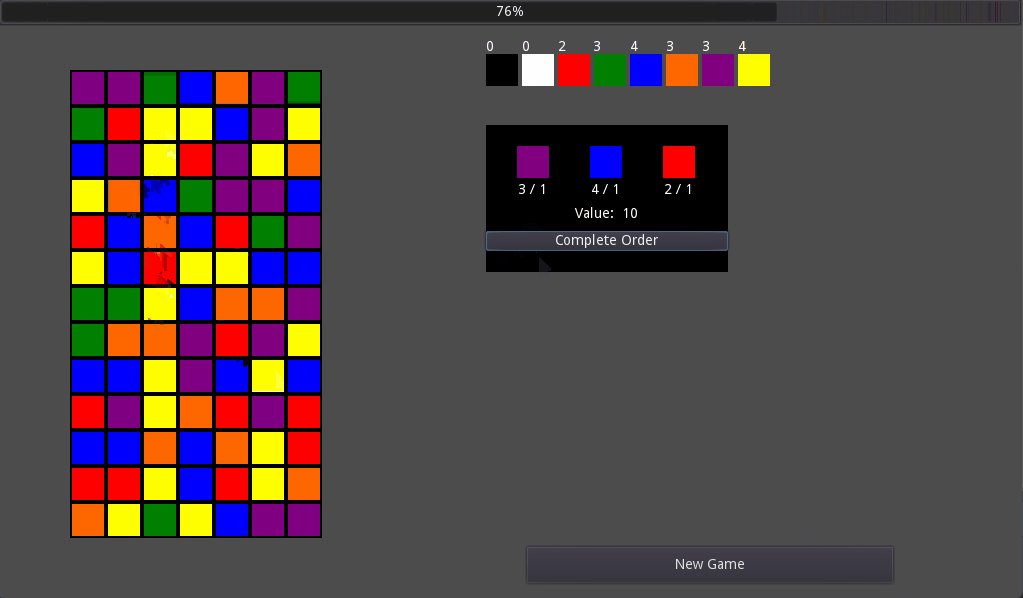
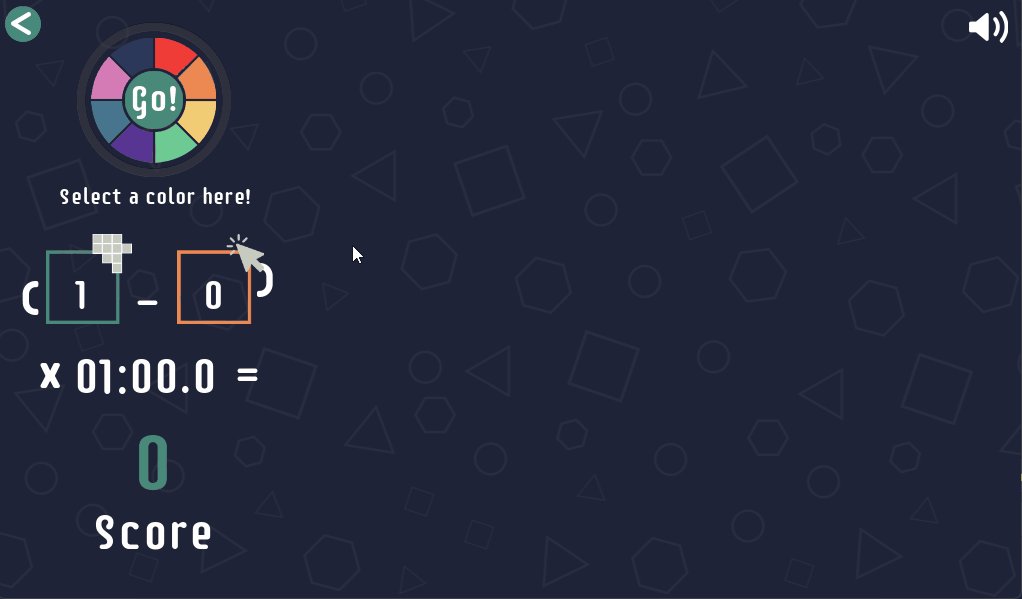
After around 2 days, 8-ish hours of development here’s what I had:
And it was… terrible! I’m not even talking about the colors, lack of beautification, or anything like this. The gameplay was bad. It was really horrible to focus on which colors I needed to match in order to complete a painting. There was no fun in it. My idea was bad and definitely was not working for a game that should be played in one minute.
I was frustrated and started thinking about how to fix it. The more I tried to adjust it and make it be fun, the more I got sad about everything. Maybe I have bitten more than I could chew entering a game jam by myself.
That’s when I took the best decision for this jam: I would abandon everything and start fresh. If I couldn’t make it in time, that was ok. I was already in a state of mind where I wouldn’t submit anything. If something good came out, profit, otherwise, learning opportunity.
Looking back, I see that I was dealing with the sunk cost fallacy effect, where you had a hard time abandoning something just because you already spend time and energy on it. This unfortunately is something that I see myself doing many times, from continuing a show I’m not liking until the end just because I had already spent so much time on it, to keeping projects on the pipeline because it’s 90% complete, even though I don’t see it being that helpful anymore.
I went back to my brainstorm document (aka a piece of paper with lots of scribbles) and spend a few minutes just staring at it. That’s when it hit me, a game where you have a grid of colored tiles, and, starting at a given point, you can change the color of the tile to match one of its neighbors. Somewhere in the past 1 or 2 years, I had played something similar, but in there, there was a limitation of steps you could take, so you would need to be very thoughtful when choosing a color. But I thought that it could be fun to recreate this, but limiting the time, allowing the player to win more often.
I closed the work on Tuesday with this idea, and the best thing is, I already had the grid. I didn’t need all the features to exchange tiles, only be able to change a tile color, which I already had too.
Day 3: Wednesday, Feb 2nd
As mentioned, I already had the basic building blocks for the new idea, it was a matter of cleaning up the code and adjusting some of the functions to work like the flood fill instead of matching 3 or more tiles of a given color.
In a matter of fewer than 2 hours, I already had something that was already working but to have a more realistic feel for the game I started working on a few visual elements, mainly the colors and how the user would select colors.
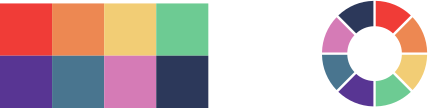
I’m not that good with choosing colors that would look cohesive, especially because I needed 8 different colors. So I headed to Lospec and selected a palette I liked. This is a great resource if you need some help choosing colors for a game or pretty much for anything. The site has palette lists that are focused on pixel art, but really, you can do anything with that. Now it was time to work on the means of changing colors in-game.
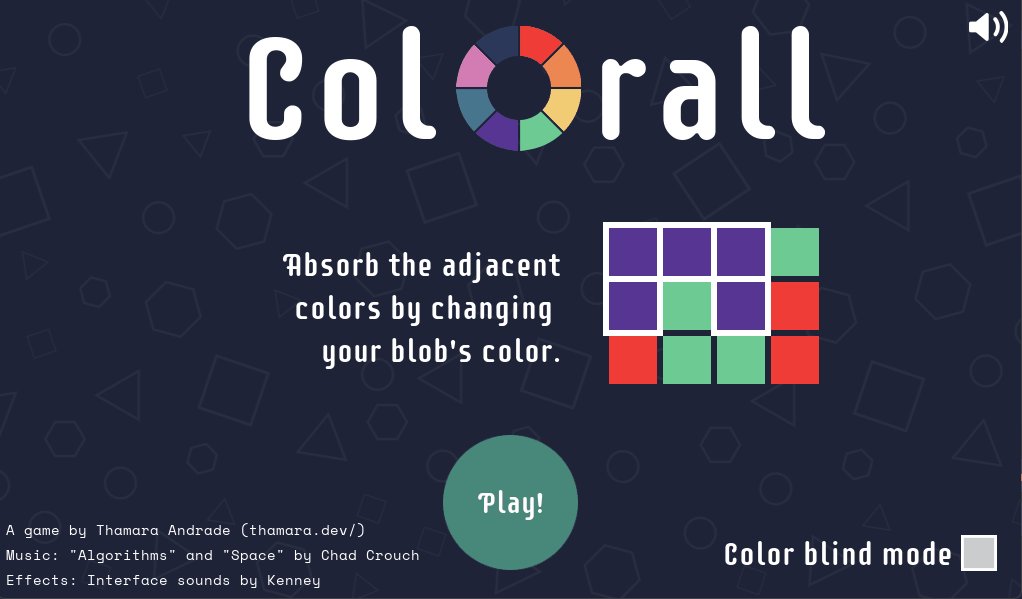
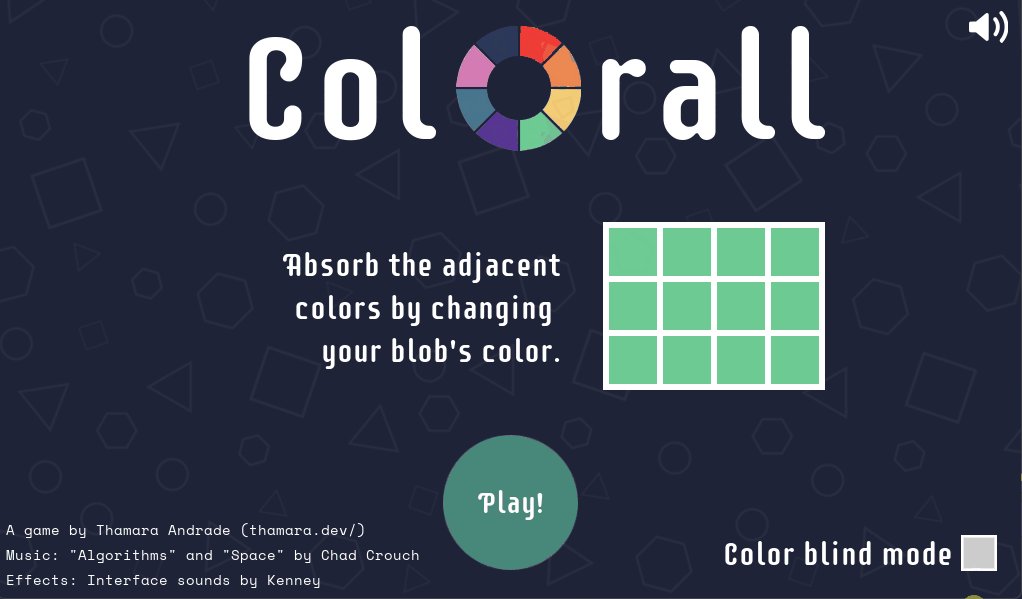
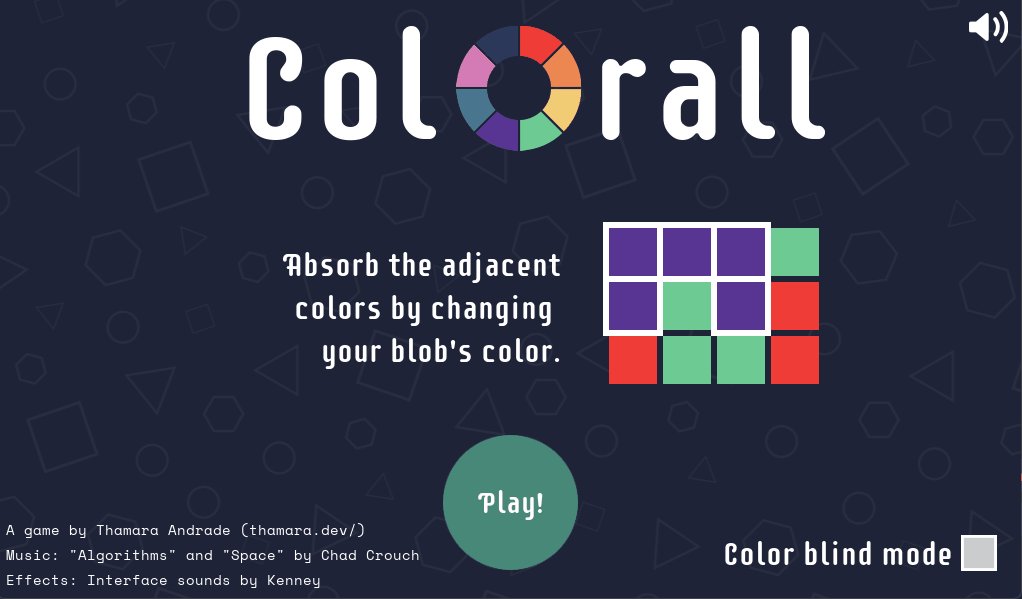
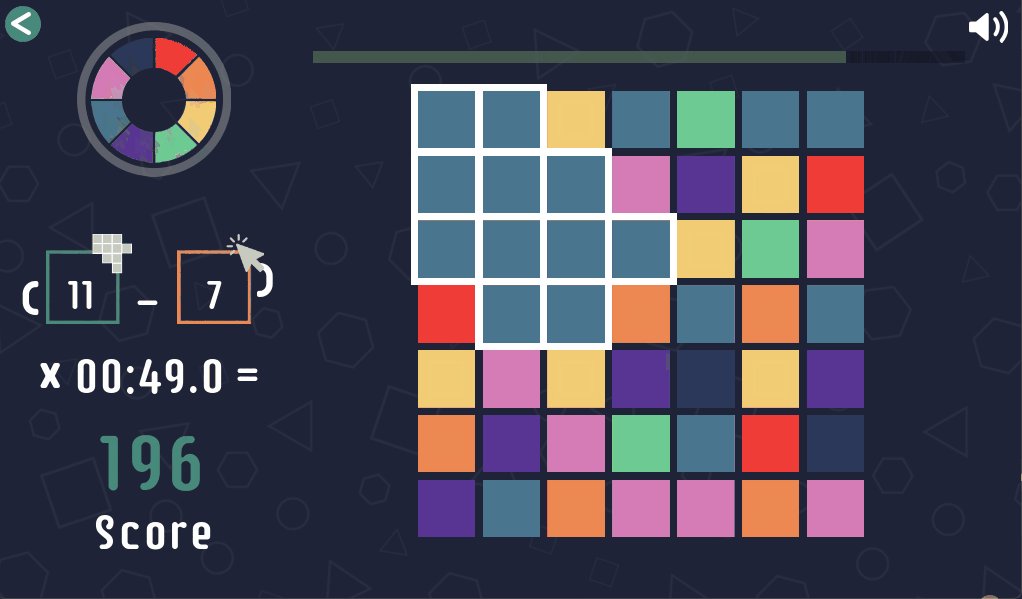
On the left, the initial idea, just a plan small grid with the colors. But this showed up to be not that great. If the player wanted to go from dark blue on one corner to red on the other corner, the mouse would need to move quite a lot and as time is a precious item here, I went with a color wheel, illustrated in the right, this way, the mouse needs to move less between colors. I ended up liking so much this color wheel that I make it the icon for the game, as well as included it in the name of the game.
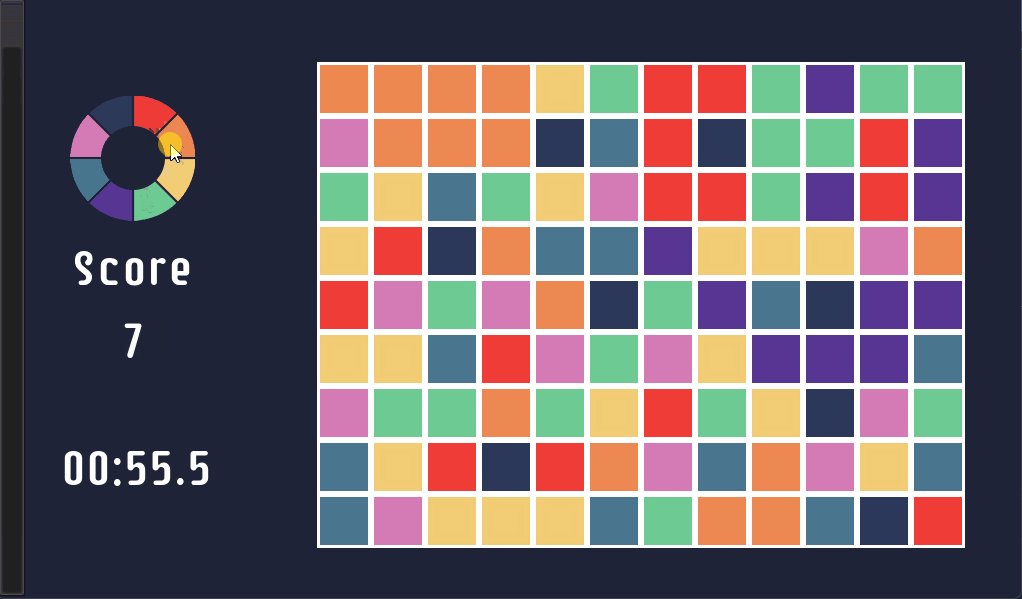
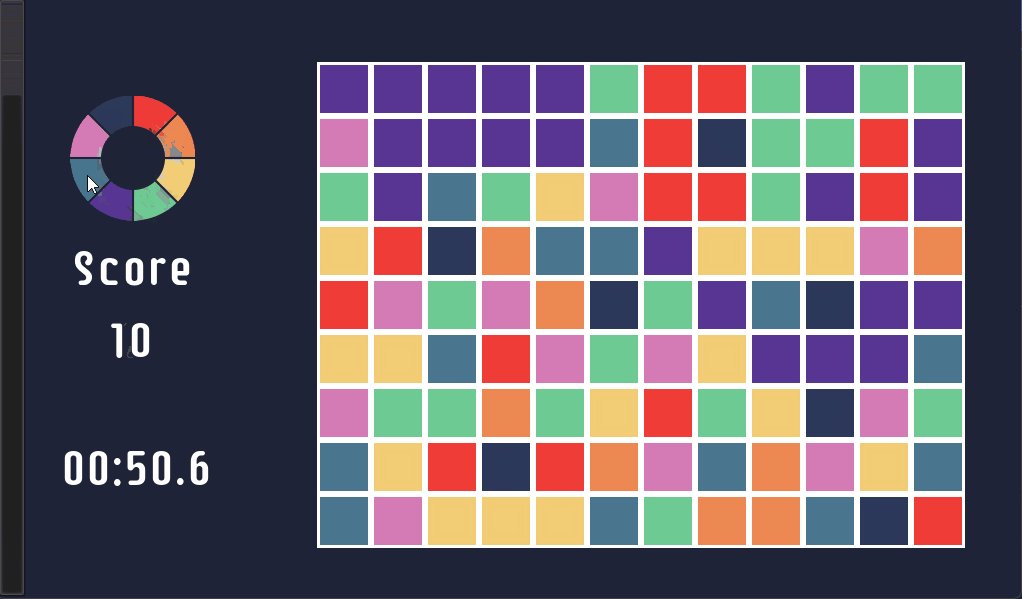
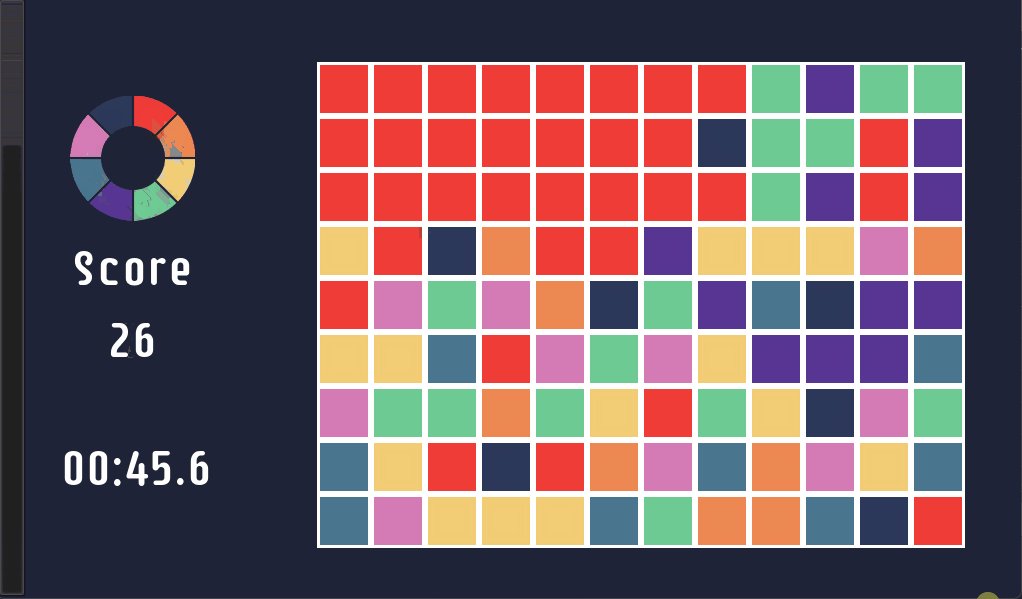
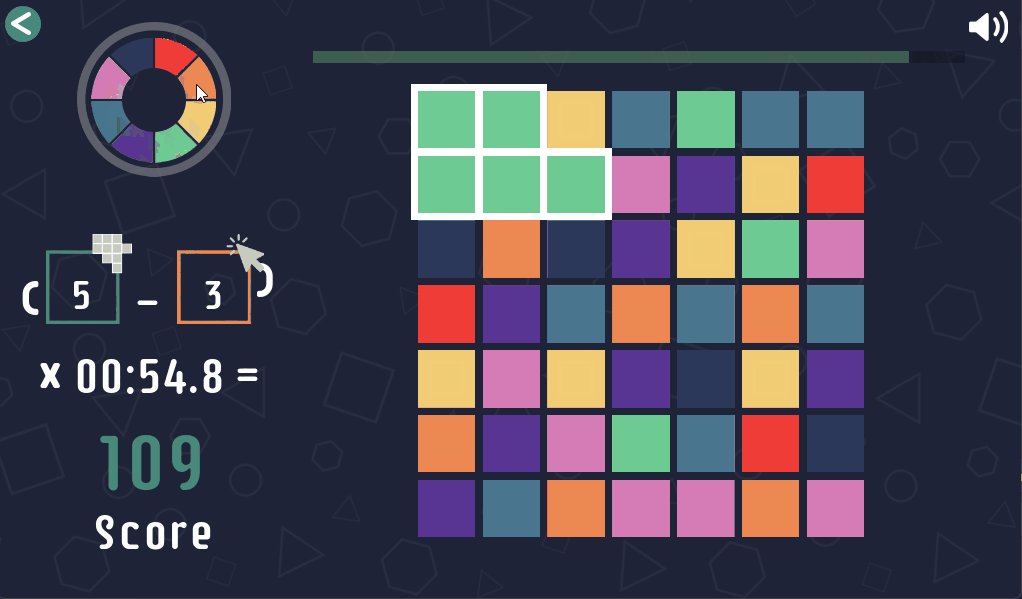
After throwing some fonts and a timer, the game was already playable:
I send it to a few friends and collected feedback. The feedbacks were great, of course, it was still missing a lot of UI elements as well as sound work, but helped me validate the idea. They also mentioned that it was not completely clear what they needed to do, even though I had sent a brief explanation. So it was clear that the game needed a tutorial of some sort, as well as a better indication that you should use the wheel to change colors, not clicking on the tiles.
But before working on this feedback that was still something bothering me: a player could just start clicking mindlessly on the colors and get a high score, pretty much making this game a “let’s see how fast you can click”, which was not the idea. To try to force a game approach close to what I wanted, that is, you have to think a bit about what you are doing, I changed to score to be not only the number of squares you complete in the time but to be a function of the number of squares completed minus the number of clicks it takes you, all of this multiplied by the time left. This way the player would be rewarded for being fast, but still needed to think about their moves.
This wasn’t still enough, as in the end, in a grid of 10x10 for example, you could still go crazy clicking without thinking and finishing quickly. To solve this I added a click cooldown of 1 second. After this, I tried to break the gameplay I had in mind, and, although theoretically, the player can still not think about what you are doing, most times when I tried to play like this, I end up losing the game, so, this seems to work well.
I finished the day with the main part of the game implemented and ready and had already started working on the main menu and being able to go from it to the game and back. That was also when I settled on the name “Colorall”. This was actually my placeholder name, but it started growing on me and I decided to go with it.
Fun fact: a few hours before submitting the game after even with a mostly complete page for the game, I almost changed its name to “Blob”, as I constantly saw myself using this word to refer to the initial group of pieces you control. But I realized it would be too much work to change everything, from screenshots to the game itself, and let it as Colorall.
Day 4: Thursday, Feb 3rd
On Thursday it was a lot of busywork. There were a lot of constants hard-coded in the engine and I wanted to make it all parametrized so I could easily reuse everything for different levels. It was definitively worth doing so.
Once I had the main game scene parametrized to the width, height, and some other things, it was just a matter of instantiating the scene with different values and I could have an easy, medium, and hard mode. In practice, the only change between those are the width and height and click cooldown. The easy mode is 7x7, the medium is 12x9 and 14x11. The easy and medium modes have a cooldown of 1 second, and the hard one is down to 0.5 seconds, as it contains ~150 tiles (I tried with 1 second too, but it was just too damn hard).
Initially, the levels would also vary in the number of colors available, but I decided against it just because I would need to introduce a lot of other features just to make this possible. Changing the dimensions of the grid already added enough playing variety.
I also throw a new level selection screen, worked on the music and effects, as well as fixed some bugs that were lingering.
The main feature added on day 4 was the ability to save high scores and notify when a user hit them. The idea is that I have a GameManagere singleton that is initialized before the game and is responsible for loading the player’s high score. This component is also notified when a game is finished to save the score (if it’s a new high score).
On Thursday’s I always meet with some friends over zoom where we play board games online and chat. I used this opportunity to get more feedback. Again, the feedbacks were great! They really liked the game but pointed out that it was still hard to understand what should be done. I took note of everything and started to incorporate the solutions while still on the call with them. I could try a few things, share the screen and get more feedback. To my friends: thanks again! And sorry me not joining as many board games as usual.
As I’m used to sleeping late on Thursdays’ I was able to progress a lot and finished the night with a game that was already complete. It had everything I wanted at that point, including a simple tutorial. It stored scores, had some nice sound effects as well as all necessary screens. I could submit the game at that point, which really surprised me. I was sure I would need to pull an all-nighter from Friday to Saturday, but instead, I was able to develop a full game which I was proud of in about 2 days! Of course, with so much time left in my hands, I started to scope in a lot of other things.
Day 5: Friday, Feb 4th
On Friday I basically worked on two things: fixing the bugs and an achievement system. I never thought about how these systems are implemented, so I started researching and watching/reading how other people do this. Turns out, it was much simpler than I thought, at least a system that worked for me in this game.
The way I did was to create a scene that would be an overlay of my game scene (remembering that all levels of difficulty use the same game level). This achievement scene contains just one small container that, when an achievement is unlocked, it will show on the corner. This actual “new achievement” object is set to be destroyed a few seconds after it’s added to the scene. I also added some code so that at the most, one new achievement unlocked is shown, this way there’s no risk of the player facing a wall of notifications.
The next challenging part of the achievements (beyond writing achievements - like I don’t know why but this is really hard to me) is how to display and store them. Storing was actually easier, because, as metadata, I could handle and modify it as I wished, but actually showing it to the user was a different case.
I wasn’t completely sure of how many and which were the achievements I wanted, so I wanted to work on something that could be extendable and not hardcoded. It allowed me to mess with the Control nodes of Godot, something that until this point I never really understood.
In the end, after some experimentation, I could create something that I was proud of, like, really proud of. It’s not the most modular thing, but it works very well. When adding a new achievement I just needed to make sure to add an object with the achievement id and register that id in the GameManager. The id is later used to query the important things of the achievement like the name, description, and of course if the player achieved it or not.
In the final version of the game I selected 5 achievements that I found fun and interesting, as well as achievable considering a short game session:
- Soooo close!: Complete a level with less than 1 second remaining
- Full cycle: Complete a level where the last color is the same as the color of your starting blob
- Beat the Dev: Get a score higher than the developer of the game (Easy: 1370, Medium: 2411, Hard: 2532).
- Saving much?!: Complete a level using at least one color only up to one time.
- 10x everywhere!: Play a level at least 10 times. Winning is good, but playing is what counts.
At the time of writing this, I actually realized there’s was a typo in one of the descriptions for the achievement. Hopefully, nobody will notice. Ooops
What I call GameManager, that is the game manager is also responsible for triggering the achievement notification as well as storing everything. This required some cleanups and also pointed to some bugs in the game. Those bugs were not impacting the game in a bad way, but definitely impacted the computation of the achievements. All the bugs identified were fixed, but most liked there are still many bugs out there. After all, this was developed in a few days.
Day 6: Saturday, Feb 5th
In all honesty, many of what I’ll describe later actually took place during the night between Friday and Saturday. I’m usually most productive at night. I get in the zone and just go. This, plus a dentist appointment early in the afternoon of Saturday made me want to finish everything in the dawn of Saturday.
Everything was actually ready-ish. There were some final touches on the achievement system as well as some minutes playing and replaying the game over and over again. A few bugs were caught and fixed and I started to gather screenshots and well as put together the page on itch.io. I wanted a very nice page as I think games with nice and clear pages receive more attention.
In this last mile, I created a lot of releases as I was constantly noticing things that were incorrect or could be better. The major bug found in this phase was that I noticed that I had left all my debug key binds on. While developing, especially the achievement system, I had added code that would trigger specific achievements, just to test everything without needing to actually achieve them, and all these were in the release still. Luckily, there was still time and I removed the debug code and nobody even saw it.
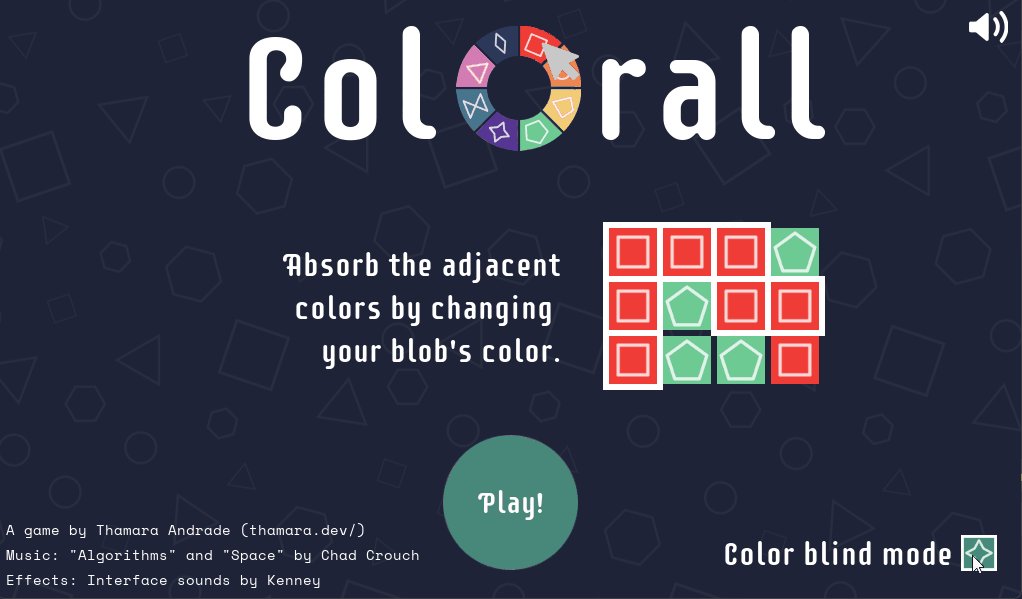
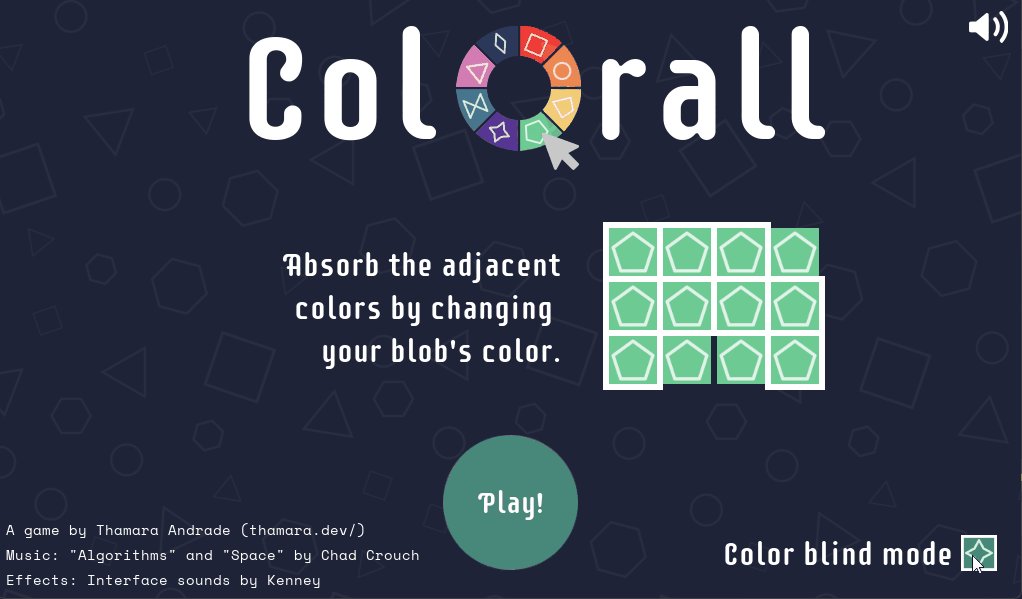
There was just one last feature I wanted to add. When I settled for a game with uses colored tiles, I knew it was not really accessible for color blind people, but I thought it was a compromise I had to make as it probably would take time to improve the game. But there it was, I still had time, so, why not?
To my happy surprise, because I was really using two sprites, one for the tiles and the other for the color wheel, it was easy to create another version of these with symbols on top. So I jumped into Inkspace, throw some random shapes, imported them into Godot, and with a global variable that stores if it’s on colorblind mode or not, made the tile and color wheel components select the correct resource.
I do know that there are still many elements that make the game not accessible for many people and even related to color blindness, I may have done better, but I don’t think I’m educated enough in this matter to make better decisions yet.
And at around 7 AM on Saturday, I published the game and submitted it to the game jam! Closed the notebook and went to bed. I haven’t slept yet. After 5-ish hours of sleep, I woke up to my appointment, and while Uber-ing there I checked the game page and there were already some comments of people liking the game, it got me so excited I even forgot I was sleepy.
After hours
After the Game Jam finishes, everybody who submitted a game can play and rate the games. I’m currently slowly taking in every game submitted and there are some really nice and interesting games! It’s really cool to see how other people interpreted the theme and limitations and created unique and cool games.
The final rates will only be available in a few days, but the comments on Colorall have been absolutely incredible. People are complementing the game, the graphics, the simplicity, yet with great execution. A user has even said that “I would download this on the app store for my phone right now.”. I’m feeling very fulfilled and really glad that I didn’t give up on day 2.
Final remarks
I am very happy with the result and definitely, it was a cool challenge to take on. For sure I’ll be doing that again but most likely not in a jam that runs basically only on weekdays. I worked every night of this week on the game and by the end of the week I was so tired, I spend most of the weekend sleeping.
I missed most of the game night with my friends as well as got set up in some other activities I usually do during the week. But Game Jams that would span weekends would totally be doable.
If you want to check the game, it’s available in itch.io, and you can play directly in the browser, or download it and play on a Windows machine for a better experience. The code is also available on GitHub.
And thanks one more time to Hamilton, not only for the feedback on this game but for presenting me the world of game development, game jams, and Godot, as well as Bárbara, Arthur, and Daniel who played the game and provided feedback. You are great! <3